Prerendering Settings
You have several options for viewing and managing Prerendering settings.
- Advanced Settings tab - You can view settings for an origin in Advanced Settings tab in the web console.
- REST API - Macrometa provides several API calls that allow you to view and manage origin settings.
Each setting is explained in detail in the Prerendering web console. We strongly recommend that you review the setting and consult with Macrometa Support before making any changes.
View Settings
- Web Console
- REST API
Follow these instructions to view prerendering activity in the web console.
- Log in to your Prerendering dashboard.
- Click Advanced Setting.
- Select the origin for which you want to view settings.
- Scroll down to the setting that you want to view
Use our interactive API Reference with code generation in 18 programming languages to:
Update Settings
Use our interactive API Reference with code generation in 18 programming languages to:
Prerendering Settings
Prerendering provides the following settings. Field names in the web console are different than those in the API responses. Refer to the API endpoint documentation for a full explanation.
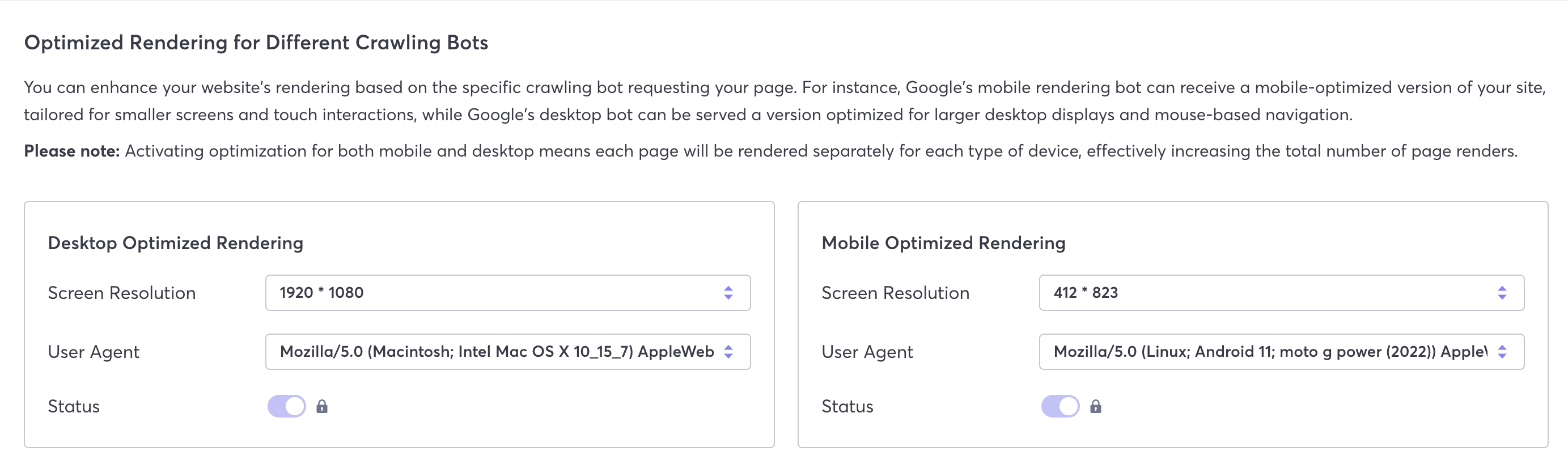
Optimized Rendering for Different Crawling Bots
Use these settings to optimize rendering for desktop or mobile. Fields include:
- Screen Resolution
- User Agent
- Status

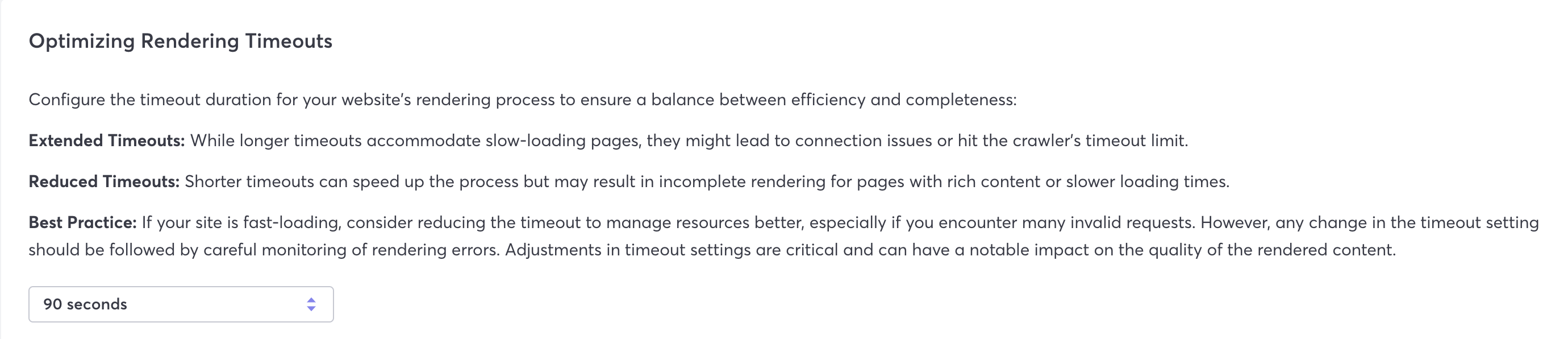
Optimizing Rendering Timeouts
Configure the rendering timeout to best suit your needs.

Fonts Blocking
You can block fonts to speed up rendering.

Stylesheet Blocking
You can block stylesheets to speed up load times.

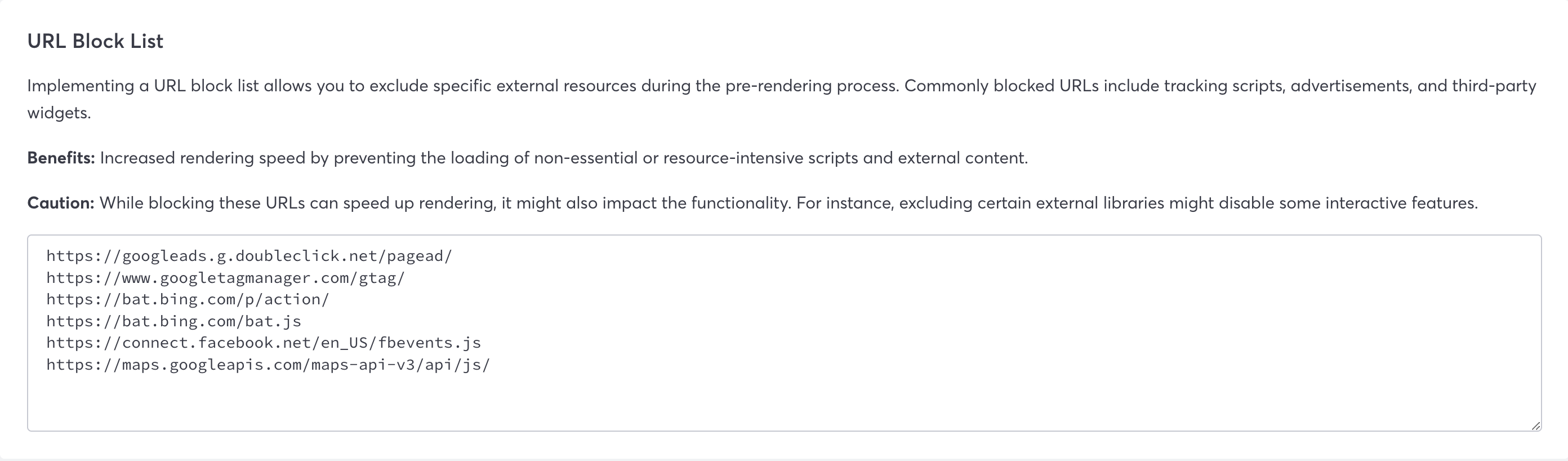
URL Block List
You can block specific external URLs during rendering.

Allow Origin Header Value
In the web console, this displays the origin allowlist value if one is set. For more information about allowlist headers, refer to Allowlist-Based Header Values.

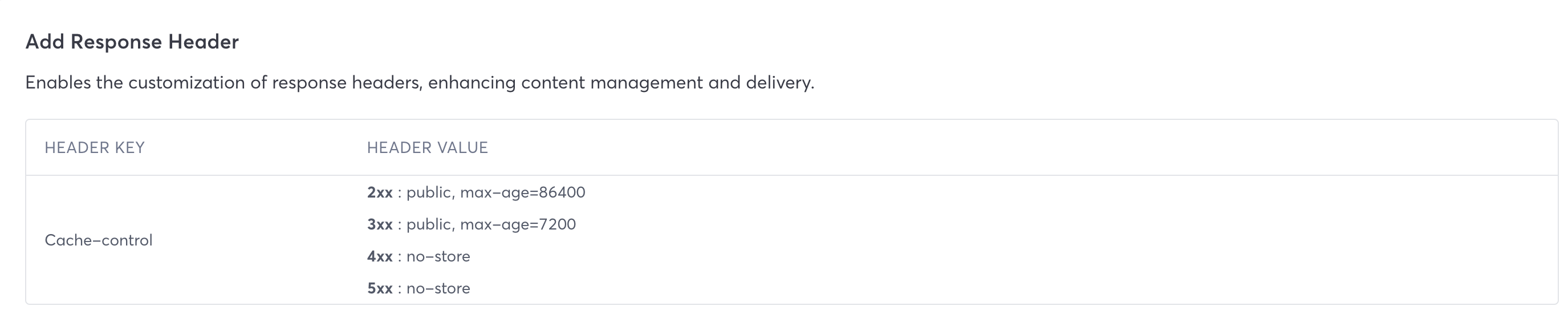
Add Response Header
In the web console, this displays current header keys and values. For more information about headers, refer to Prerendering Headers.